最近發現一好用快速複製當前網頁超連結到剪貼簿的工具「Create Link 」。它是一款Chrome的擴充功能套件,它可以讓你一鍵將當前網頁的 URL 複製轉換成帶有文章標題、超連結的純文字或Html或Markdown..格式到剪貼簿,並可依據你的使用習慣自定義設定要複製的格式,同時也可讓你設定「快捷鍵」來快速將當前頁面 URL 複製到你「預設」的格式。
因為,我有使用支援Markdown語法的筆記軟件,所以,對於「Create Link 」可以直接將超連結網址生成「Markdown」的格式,讓我直接複製下來後,貼上我的Markdown的筆記軟件覺得印象深刻。
如果你有使用「Roam Research」、「Logseq」、「Obsidian」... 支援Markdown的筆記軟件,值得留起來使用,會節省很多寶貴時間。
以下是「Create Link 」使用的方式。

Step 1

Step 2

於工具列上「Create Link 」圖示上點擊滑鼠右鍵,於彈出的清單中選取「選項」,進入「Create Link 」的設定頁面

Step 2
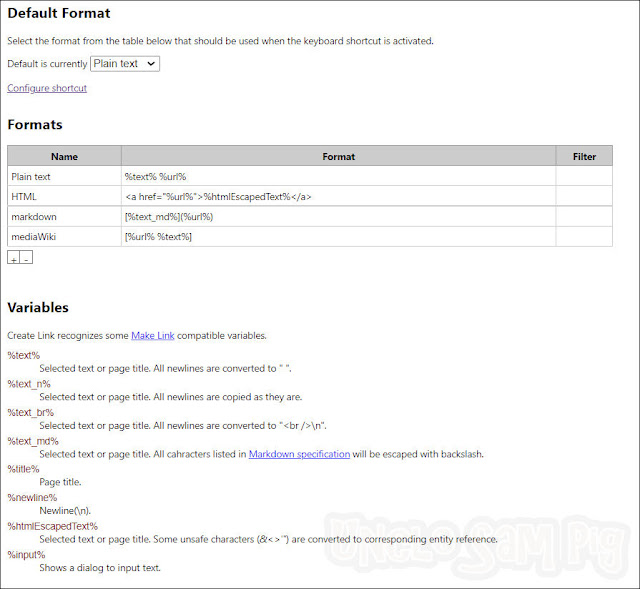
以下是「Create Link 」主要的設定區塊

Default Format:
是你按下快捷鍵後,預設抓取的格式。
預設是「Plain text」
你可以依據需求於下拉清單中選取其他格式。

可設定快速鍵,快速複製預設格式。

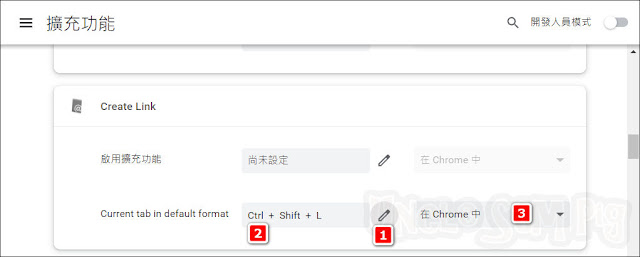
點擊「Configure Shortcut 」後,請於Chrome的擴充功能頁面,找到「Create Link 」,依序:
1) 點擊「鉛筆」圖示
2) 按下要設定的鍵盤鍵 (此例為「Ctrl + Shift + L」)
3) 於下拉清單中選取「在Chrome中」
即可完成快速鍵設定

這個區塊有預設的四個格式,你可以點擊「+」,並使用 Variables 下的語法來新增其他格式

我以Plain Text為基礎,新增了一個會斷行顯示的「Plain Text (Newlines)」格式

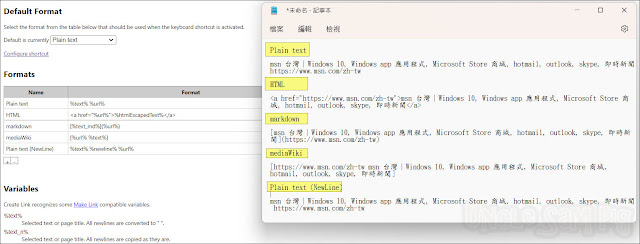
以下是這5個格式顯示的結果,可以比較下差異。

由於我需要快速的複製「Markdown」格式【[link text](URL)】,並貼上Markdown筆記軟件上,所以,我將「Default Format」改成「Markdown」

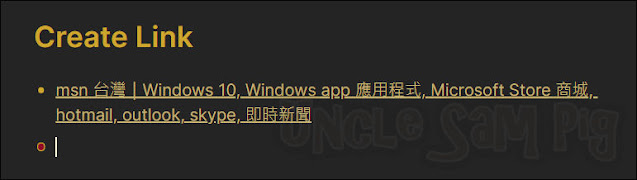
以下是我使用「Create Link」快速將MSN首頁複製轉換成「Markdown」超連結格式,貼上「Markdown」筆記軟體

然後在該資料Block上按「Enter」,就直接完整顯示我需要的狀況 ( 如下),非常方便。

若喜歡我的推薦,請多多以『本篇的網址』轉發分享。
或關注【山姆大豬學習筆記】的 Telegram
或訂閱【山姆大豬學習筆記】相關社群











![Excel小技巧:快速將儲存格中特定字串分段取出 ( Google 試算表 [Google Sheets] 也完全適用)](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEha-6f_Jkih0l6pipptWbDHYbTZuiQLv-G4b_AXfAcKZuDxleO2Vle3wl_noQSmAkG207tS27jKKlS-2yQIXThCu4Yx0s0sx-oHvJ4vqydhz_oLd4X9OXIcXn9tdMaNxp-WYGax6l91yswK/w72-h72-p-k-no-nu/image.png)
0 留言