如果有一個方式,可以將多個自媒體網站的連結整合在一個清單內,讓瀏覽者或用戶可以藉由這個整合清單更多元的選擇他們想要到達的社群網址或網頁,這對創作者確實可達到推廣的效果。
事實上,這類的服務確實不少,像是『LinkTree』...,有複雜的也有陽春的,有免費的也有付費的。
此次要分享一個免費(部分功能需要付費)但還算實用的整合清單服務:『Many.link』。
『Many.link』與其他類似的服務一樣也是將你的多個自媒體網站的連結整合在單一網址的清單服務,它的免費功能蠻適合不需太多複雜功能的朋友們服用。

如何使用?
01.➠首先,連上「Many.link」首頁,輸入『Email Address』以及你想要的『many.link』網址名稱,點選『Rigister』

02.➠到你註冊的信箱,收取『Many.Link』註冊確認信。

03.➠ 確認後,你會另外收到一封主旨為『Your Magic Link』的信,點選信中的連結,你就可以登入『Many.Link』了。
(注意:日後登入,就用這串連結即可,不需要帳密,所以,妥善保管這串連結。)

04.➠點選連結後,會連進『Many.Link』登入的網頁,點選『Go To your Profile』就可以進行相關設定。

05.➠接著,會進入第一個頁籤『Link』,點選『Add Link』開始新增你的社群網址:

06.➠於Add new link的頁面,陸續輸入『Title』、『Url』、『Description』、確認『Enabled』右邊的控制項是『打開』的狀態、上傳連結要顯示的圖片。

07.➠點選『Create Link』後,『Many.Link』的第一個連結就完成了。

08.➠接下來陸續完成新增『YouTube』,『Dcard』的網址:

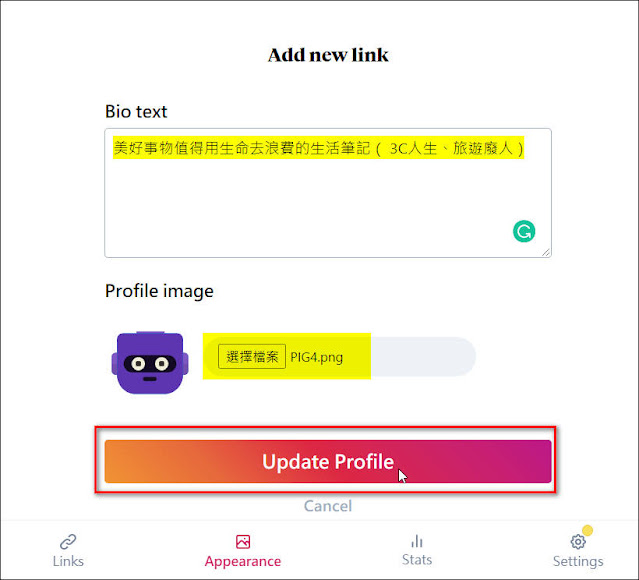
09.➠你也可以點選『Change picture or description』

10.➠來編輯這個整合清單的說明以及上傳顯示的圖示,完成後,點選『Update Profile』

11.➠就可以給你一個美美的整合清單。

12.➠完成後,將『Many.Link』的連結,放上你想要放的位置(我以Instagram為例)

13.➠我在Instagram個人資料的『網站』位置上,放上『https://Many.Link/unclesampig』

14.➠日後,點選這個連結後,就會出現剛剛設定好的整合清單。

15.➠『Many.Link』的『Profile』設定頁裡,還有幾個設定頁籤,比方說:
①『Appearance』可以調整『整合清單』的呈現。

②『Stats』可以看到簡單的統計資料,但若需要更多的統計分析,就需要付費。

③『Setting』:付費後可以在此做一些設定調整,比方說,隱藏整合清單上『Made With Many.Link』的文字,若有興趣,可以上去看看。

💬心得:
- 『Many.Link』目前看起來只能建一個整合清單,但對於免費來說,已經足夠了,同時,也可以為每個連結上傳圖示,算是很方便。
- 上傳連結顯示的圖片有部分服務是要付費,例如:LinkTree,所以,『Many.Link』算是佛心。
- 若你需要在一個帳號內管理多個整合清單,也許可以尋找其他服務,或是試試運用Gmail信箱地址『72變』的特性,來申請多個『Many.Link』位置。
若您有其他看法,歡迎留言討論。
若喜歡我的推薦也請多多以『本篇的網址』轉發分享。
⚡延伸閱讀:
若喜歡我的推薦也請多多以『本篇的網址』轉發分享。
⚡延伸閱讀:
- GIPHY for Chrome:隨時幫你找到酷炫的Gif圖(Chrome / Edge 擴充功能)
- 網址列上自帶QR Code生成功能的(Chrome / Edge瀏覽器 )
- 如何設定或變更【Chrome瀏覽器】擴充功能的快捷鍵?
- Picture-in-Picture Extension (by Google):訓練一心多用的影片觀看模式(Chrome / Edge 擴充功能)
- 【Gorgias Templates】:補強Gmail範本功能的小工具 (Chrome / Edge 擴充功能)
- [Google Calendar Tags] 給你Google 日曆沒有的標籤功能(Chrome / Edge 擴充功能)
- 【Highlight to Search】 超方便的【Google牌】取詞搜尋器(Chrome / Edge 擴充功能)











![Excel小技巧:快速將儲存格中特定字串分段取出 ( Google 試算表 [Google Sheets] 也完全適用)](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEha-6f_Jkih0l6pipptWbDHYbTZuiQLv-G4b_AXfAcKZuDxleO2Vle3wl_noQSmAkG207tS27jKKlS-2yQIXThCu4Yx0s0sx-oHvJ4vqydhz_oLd4X9OXIcXn9tdMaNxp-WYGax6l91yswK/w72-h72-p-k-no-nu/image.png)
2 留言